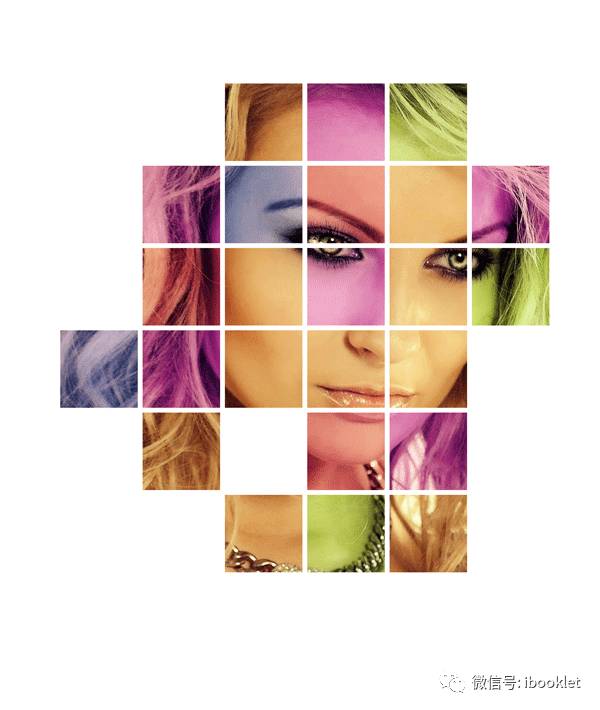
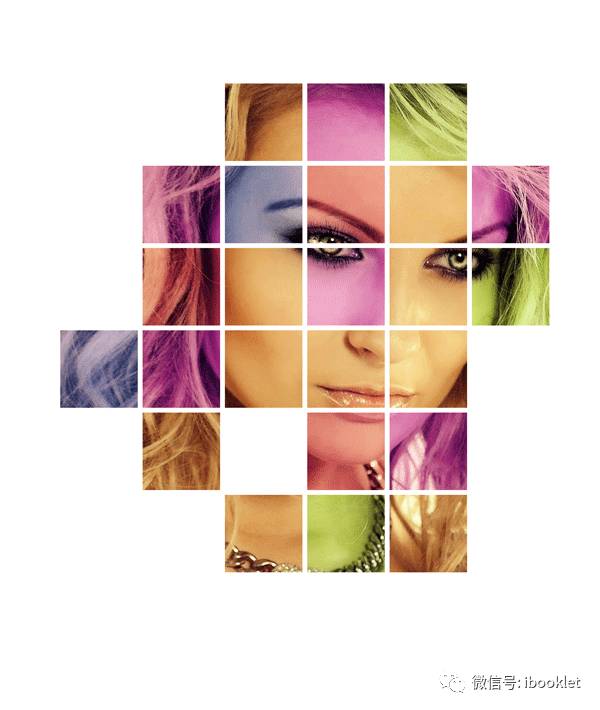
ps如何将图片做成网格效果,如本文所要做的效果,最终制作效果如下图所示,下面我们一起来详细操作下。

第1步
打开您想要应用网格效果的照片。它最适合肖像和脸部,但您可以尝试任何您想要的照片。给这个层的名字(在我的例子中我命名为“ 女孩 ”)。

第2步
现在我们将创建一个白色网格。首先按Ctrl Alt N创建一个新图层。现在选择单列选框工具,然后单击照片上的任意位置。您将看到一个1px宽的垂直选择。

步骤3
按D将背景和前景设置为默认颜色(黑白)。如果按Ctrl Backspace,您将用白色填充选择。您应该按Ctrl D取消选择所有内容。

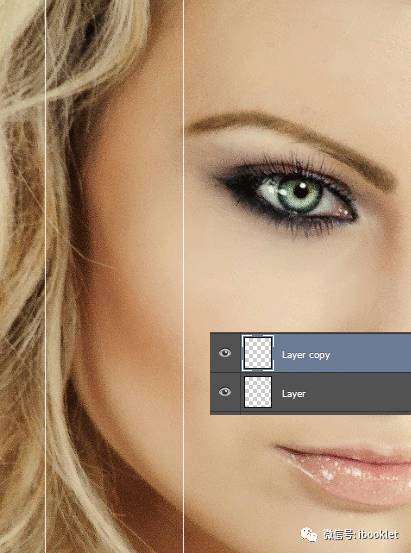
步骤4
让我们复制这个白色的垂直线多次。首先按Ctrl J复制此行。现在按Ctrl T进入自由变换。按住Shift键并按向右箭头16次,向左移动160像素,然后按Enter键。

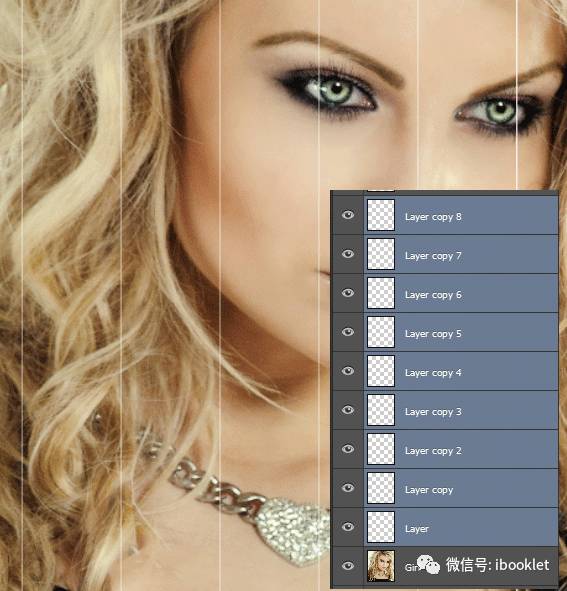
步骤5
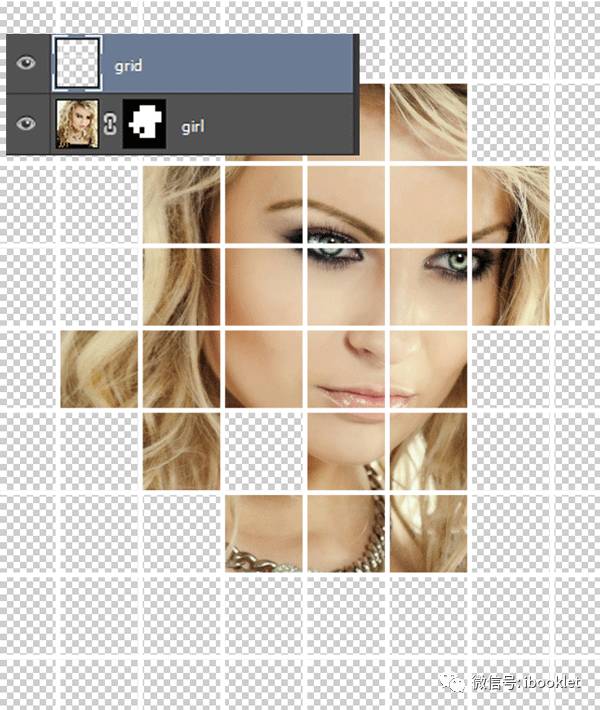
现在按Ctrl Shift Alt T十次,以重复变换和重复命令。这是我们的层调色板应该如何看:

步骤6
选择我们在步骤4和5(所有垂直白线)创建的所有图层,然后按Ctrl E将它们合并在一起。您可以通过按住Ctrl并单击每个图层来选择多个图层。命名合并“ 合并垂直线 ” 所导致的图层。

步骤7
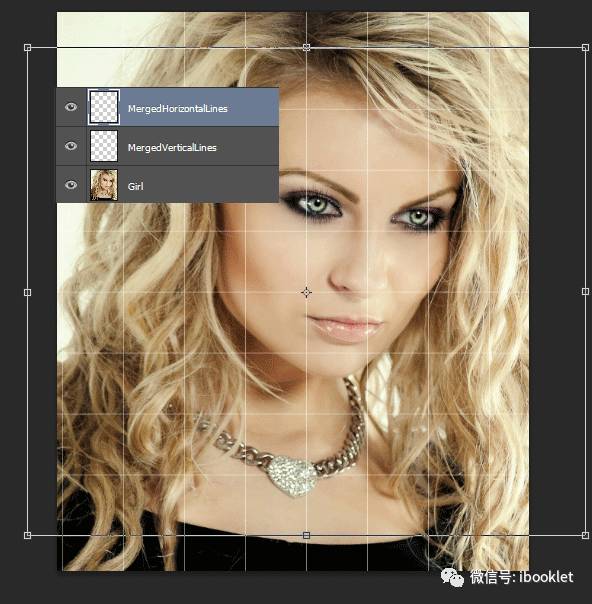
按Ctrl J复制“ 合并垂直线 ”图层。按Ctrl T进入自由变换,旋转90度。命名新层“ 合并水平线 ”。

步骤8
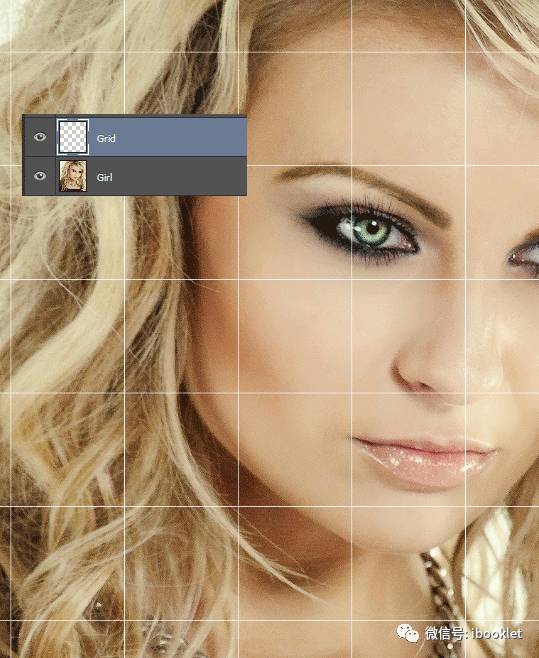
在这一步中,我们将通过按住Ctrl并点击每一层来选择“ 合并垂直线 ”和“ 合并水平线 ” 。现在我们再次按Ctrl E将两个层合并成一个层。命名此图层网格。

步骤9
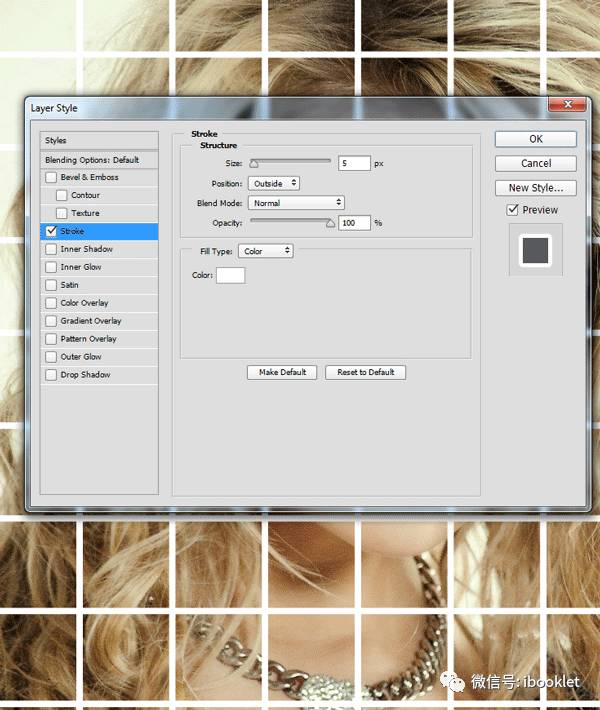
我们制作的电网有点太薄了。我们给它添加一些厚度。双击“ 网格 ”图层打开混合选项窗口。现在检查Stroke复选框,并使用5px白色笔画,如下图所示。

步骤10
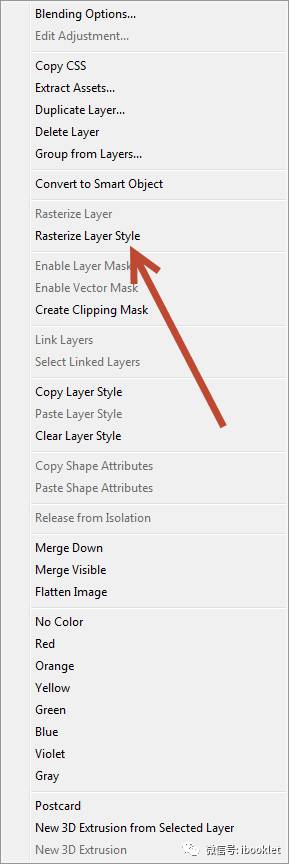
我们几乎完成了网格的创建。还有一件事要做,那就是光栅化笔画效果(光栅化将把笔画效果变成实际的像素)。右键单击 “ 网格 ”图层,从下拉菜单中选择“ 光栅图层样式 ”。图像不会改变,但您会注意到图层名称下方的效果图层样式消失。
注意:如果您不使用CS6,则必须在网格层上方添加一个新的空白层。选择空层和网格层并合并它们。

步骤11
现在我将向您展示如何选择一个网格广场。选择魔术棒工具(W),然后在网格正方形内的任何位置单击(但确保网格层是活动层 – 只需在图层调色板中单击一次即可)。一旦你知道如何选择一个方格,按Ctrl D取消选择所有内容 – 我们将在后面的一步中使用它。

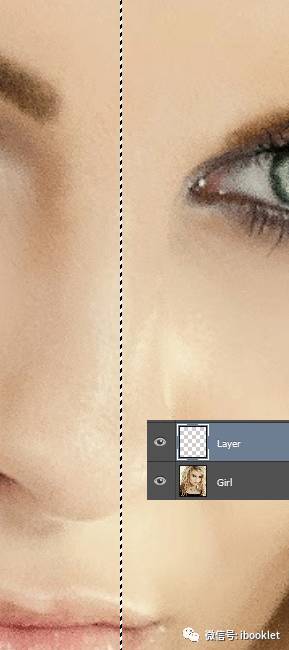
步骤12
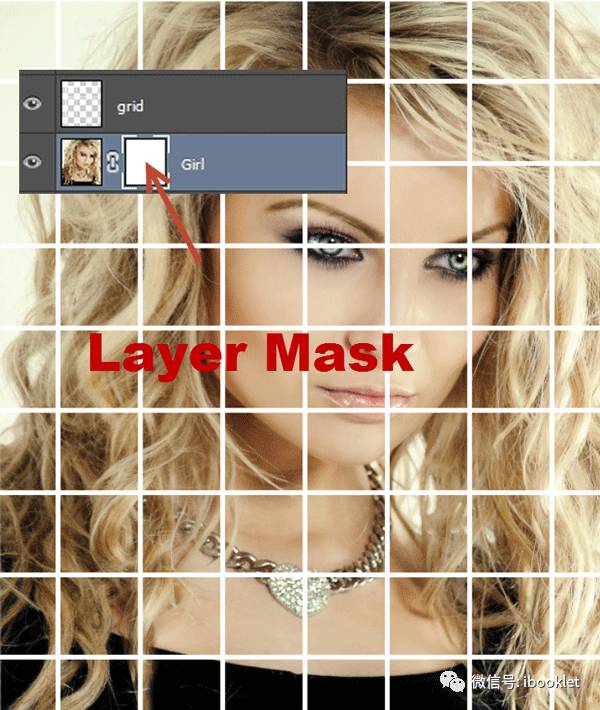
向“ 女孩 ”图层添加图层蒙版。我们将使用这个蒙版,借助我们创建的网格来隐藏脸部的某些部分。如果图层蒙版为黑色,则图层将被完全隐藏,如果是白色,则完全可见。如果我们用黑色画在层面上,我们将隐藏我们画的层的区域。要添加图层蒙版,请转到图层>图层蒙版>显示全部。

步骤13
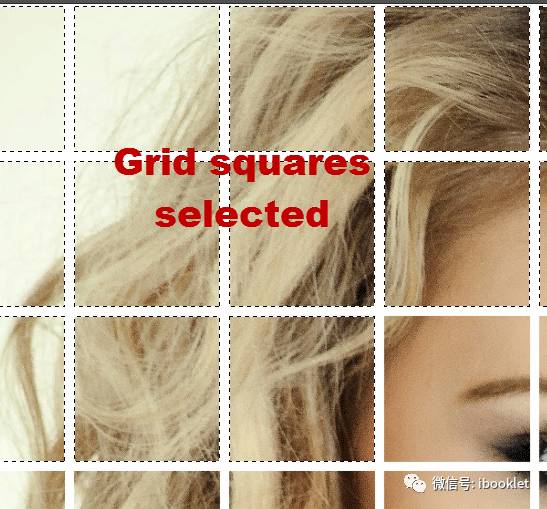
您的下一个任务是创建如下所示的选择。使用我在步骤11中显示的技巧来选择网格平方(在使用魔术棒选择正方形以便添加到选择中时,按住Shift键)。
完成后,选择矩形选框工具并按住Shift键,添加剩余的从选择网格正方形的网格线。



步骤14
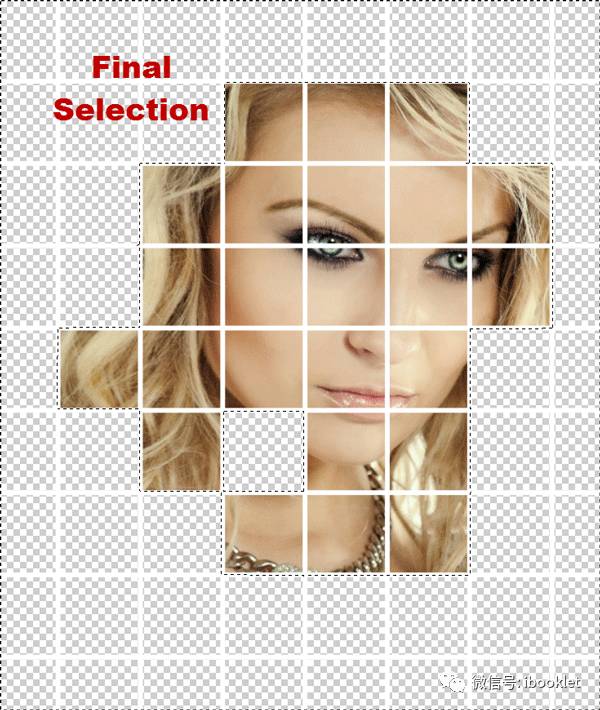
现在再次按D设置默认颜色,然后在图层“ Girl ” 的图层蒙版上单击一次以选择它。按Ctrl Shift I反转选择,然后按Ctrl 退格键以黑色填充选择。您应该会看到如下所示的结果。

步骤15
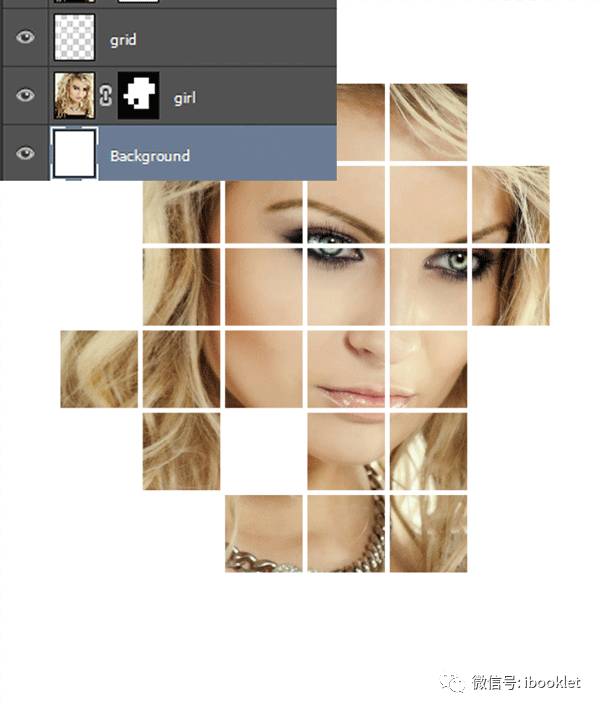
按Ctrl Shift Alt N创建一个新图层。用白色填充此图层(按D设置默认颜色,Ctrl Backspace填充背景颜色)。在图层调色板中的女孩图层下方移动此图层。因为网格和背景都是白色的,所以我们能够实现如下所示的效果。

第16步
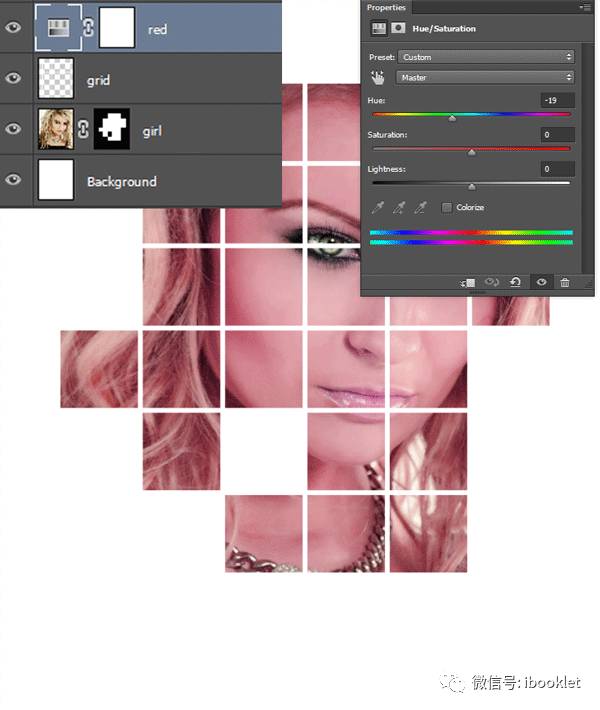
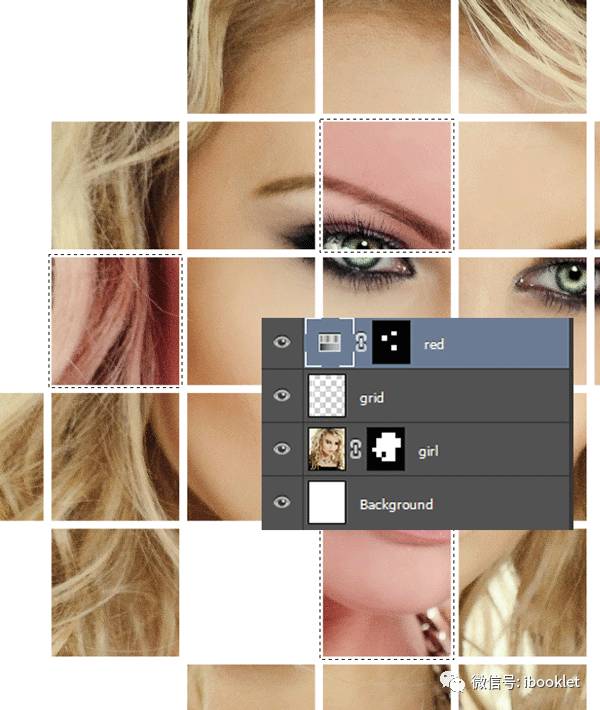
现在是时候着色网格了。创建色调/饱和度调整图层(图层>新调整图层>色调/饱和度),然后将色调滑块拖动到-19以使图像变为红色(根据您打开的照片,可以获得不同的颜色)。将这个图层命名为它给出照片的颜色(在我的情况下为“ 红色 ”)。

步骤17
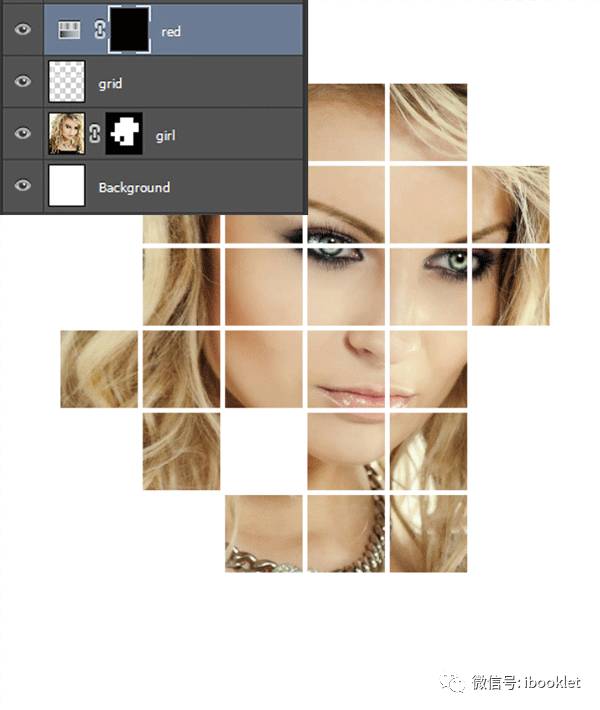
单击“ 红色 ” 图层蒙版以选择它。按D设置默认颜色,然后按Ctrl Backspace将其填充为黑色。红色的效果不应该是可见的。

步骤18
点击网格层以选择它。再次选择魔术棒工具(W),然后在按住Shift的同时单击想要着色效果的网格正方形,以便添加到选择中。现在点击回到“ 红色 ”图层蒙版,按Alt Backspace以白色填充选择,从而揭示网格正方形上的着色效果。按Ctrl D取消选择所有内容。

步骤19
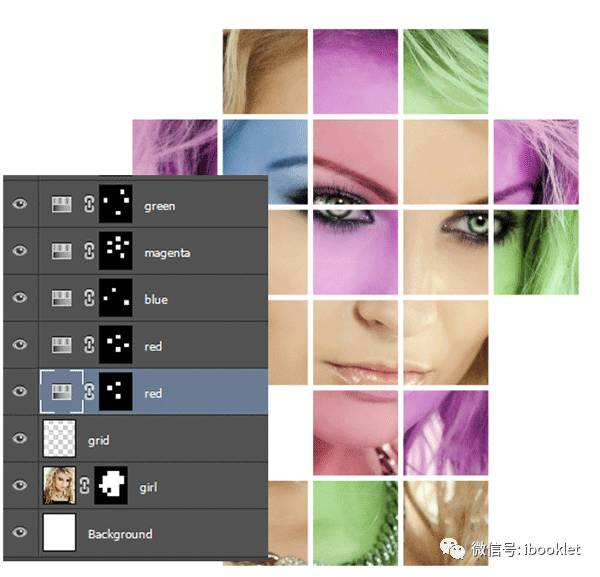
对于不同的颜色重复步骤16到18几次(创建色相/饱和度调整图层并将色调滑块拖动到所选颜色,用黑色填充图层蒙版,点击网格图层使其激活,并与魔术魔杖工具选择您想要着色的网格广场,返回色相/饱和度调整图层,然后按Alt Backspace,用白色填充该选择并显示着色效果)。

步骤20
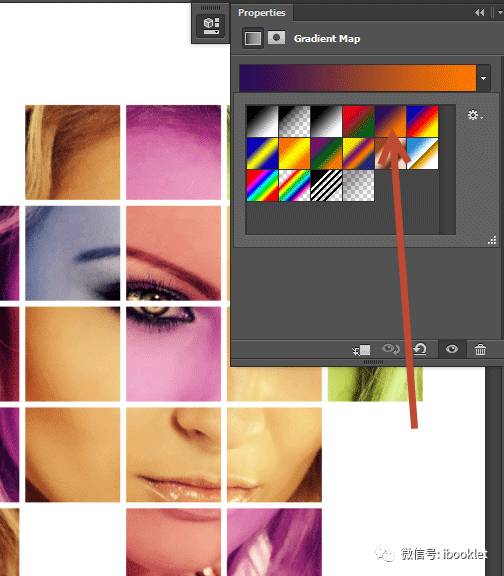
最后创建一个梯度图调整图层(图层>新调整图层>渐变图),并选择标准的蓝色到橙色渐变。将图层的混合模式更改为软光,并将不透明度降低到87%。

我们完成了!

至此教程就完成了,大家可以用自己的图片去操作练习下。






